

However, styles help keep your designs consistent and creating great styles can help make your user experience seamless.Figma comes with the Google Fonts Library available right out of the gate.

No one will know what color/text styles you use in your design unless you let them know. Note that using and creating styles when designing is entirely up to you. When you get to where you are supposed to give your style a description/name, input your text description, for example sub-heading, page heading, button text, and so on.
Figma edit text styles how to#
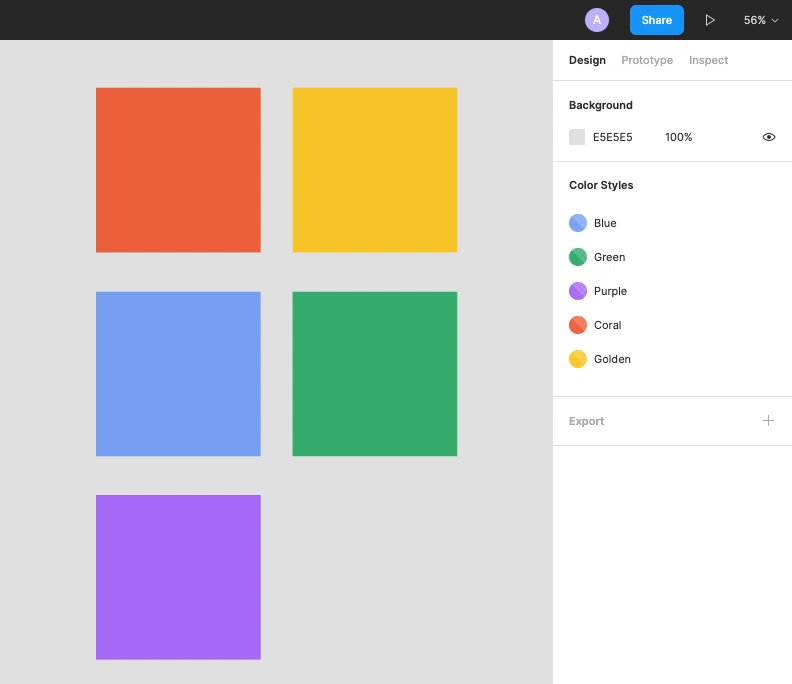
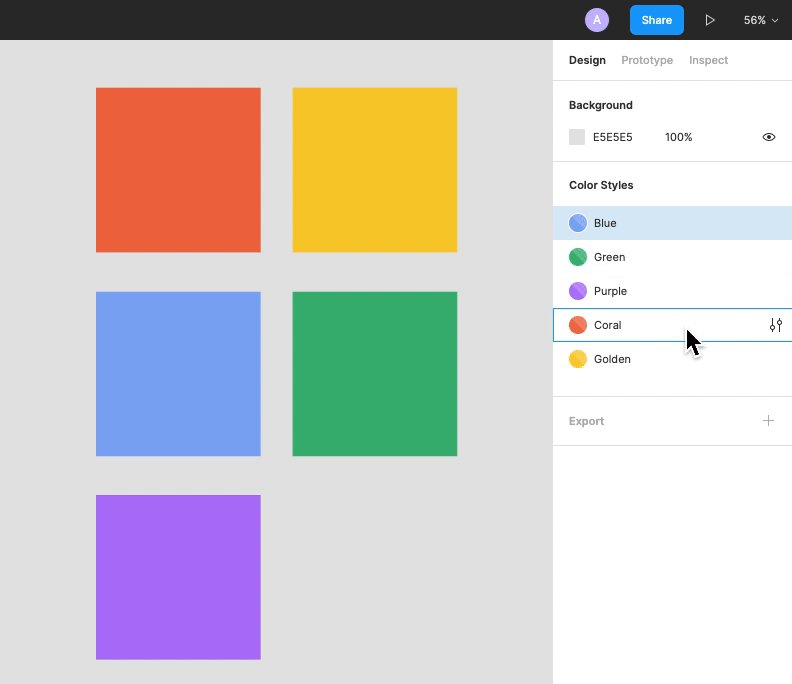
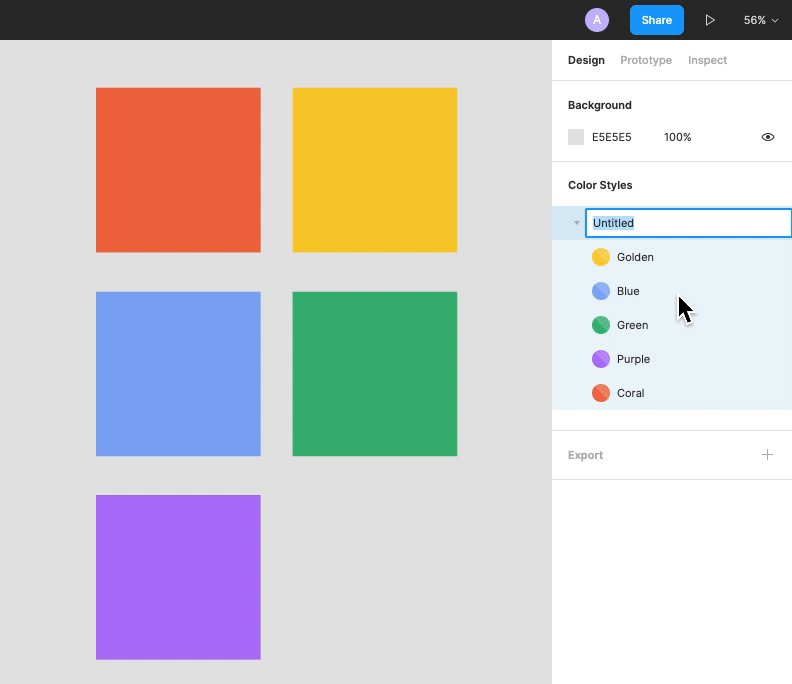
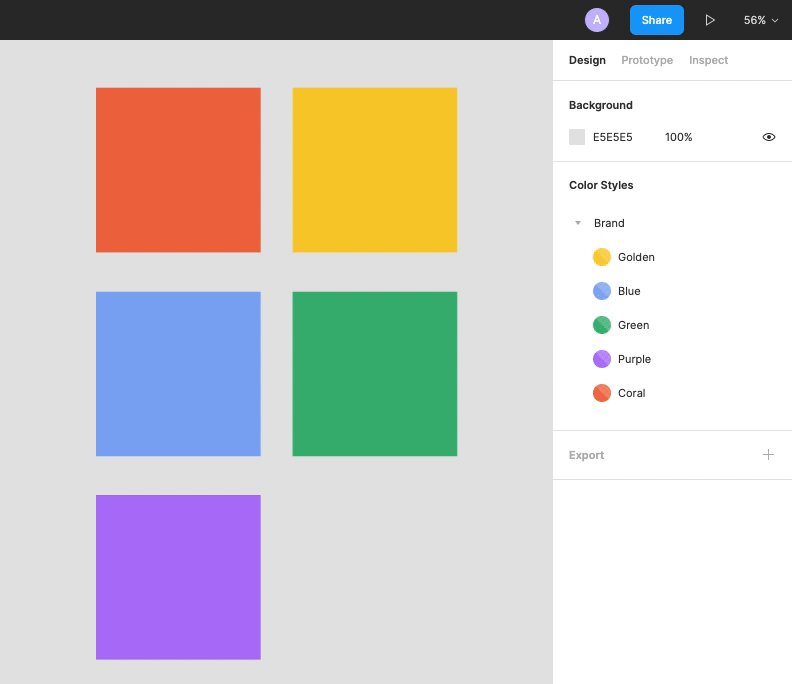
Follow the steps of ' How to apply a color style to a layer'. To save color styles specifically for text: Create a text box and input your text.This is an extra step which can make your system easier to maintain especially when you don't have to create different text styles for every color combination. You can add a color style to different text objects. You can also combine text and color styles while designing. Then you can just right-click on the text style you want to delete and select Delete Style. To delete a text style, you'll need to click on the file's gray backdrop to display your styles. Then click the four dots icon in the right corner of the Text section to trigger the text styles modal.įinally, just select your preferred Text Style. How to delete a text style Give your style your preferred name (let's say Text Style 1) and click on the Create Style button.įirst off, select your layer and go to the Text section in the right-hand sidebar.Click on the + icon in the right corner of the Text Styles modal.Click on the four dots icon in the Text section to trigger the text modal.To create a new text style, start by creating a new text layer and add some settings. This helps define the style of your headers. It could be a whole block of text or part of the text in a block. Right-click on the Color Style and select Delete Style.Click on the file's gray backdrop to display your styles.Right-click on the Color Style and select Edit style in the menu.ĭeleting a color style is really easy to do.Click the four dots icon in the right corner of the Fill section to trigger the Color Styles modal.Ĭlick on the file's gray backdrop to display your styles.Select your layer and go to the Fill section in the right-hand sidebar. Remember, you can create as many Color Styles as you would like. How to apply a color style to a layer


Styles help you simplify your workflow, keep text and layers consistent, and save valuable time. We'll also learn how to combine color and text styles and use them to create beautiful designs. In this article, we'll be learning how to create, edit, and use color and text styles in Figma.


 0 kommentar(er)
0 kommentar(er)
